I was thinking to share my knowledge of アイコン making using Adobe Photoshop to my フレンズ here in Fanpop. So I decided to write it down.
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope あなた already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture あなた want.
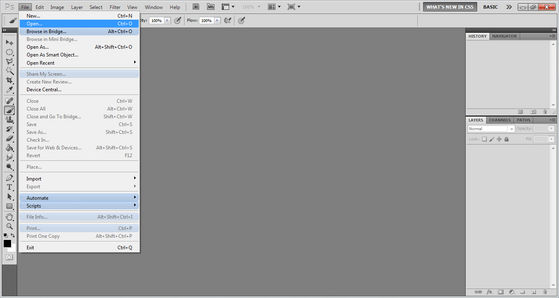
How to open an image: click 'File' and then click 'Open' または a shortcut CTRL+O. あなた can use any image from your computer.
STEP 2: Adjust the image あなた use.
In order to make your アイコン もっと見る beautiful, add your image's brightness または contrast によって clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to あなた whether あなた want your アイコン to be light または dark, contrast または less contrast.
Now, the colour of the image. あなた can adjust it によって clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' または 'Color Balance (CTRL+B)'. あなた can adjust it into whatever あなた like.
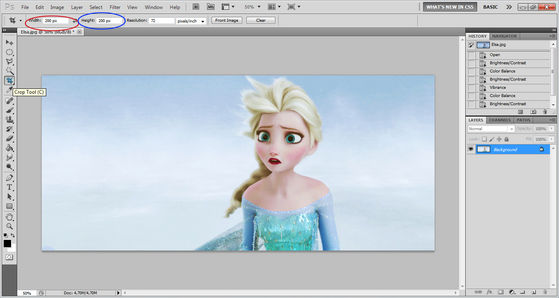
STEP 3: Crop the image using 'Crop Tool (C)'
Next, あなた have adjusted your image, it's time for あなた to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. あなた can write any size あなた want actually, but we are making an アイコン now and I usually create a 200x200 px sized icon.
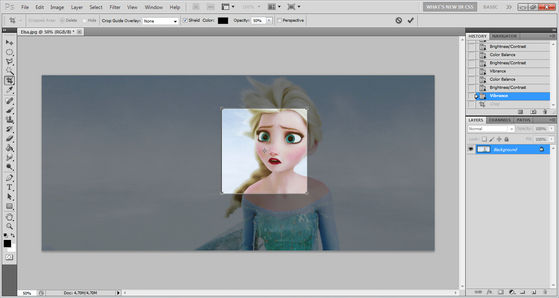
Drag your マウス または mousepad to crop it. あなた can use the keypad too to 移動する the cropped area.
STEP 4: Decorate your icon!
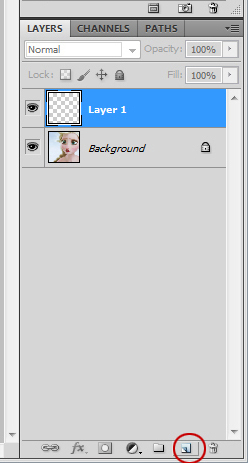
Add a new layer によって clicking 'Create a new layer'. Click 'Layer 1'. That means あなた are going to fill that layer.
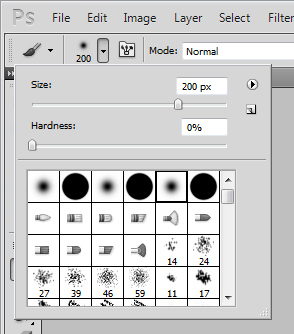
Then click 'Brush Tool (B). あなた are able to change the brush's size/hardness and even into other shape. あなた can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
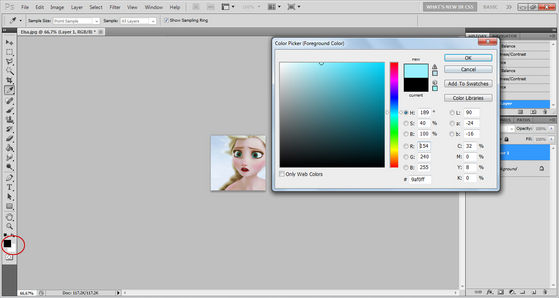
Change the brush colour too into any colour によって clicking 'Set foreground color' as あなた like または even the brush's shape into other form.
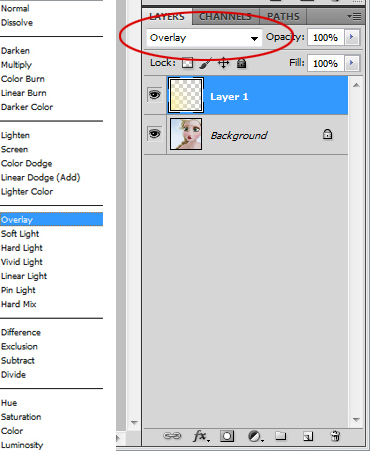
Then click the left button of your マウス または mousepad to add colour on your icon. あなた can change the mode of the layer into 'Overlay', 'Hard Light', または anything あなた like.
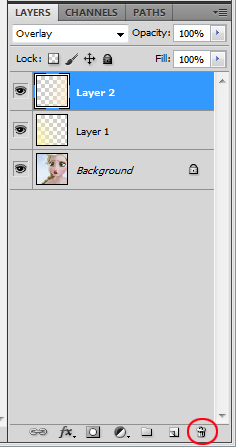
あなた can add another layer, add brush into your icon, and also change it's mode. If あなた don't like it, あなた can 削除 the layer によって clicking the 'dustbin' button besides the 'Create a new layer' button.
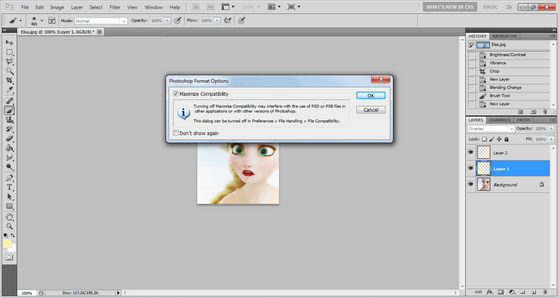
Save your icon. It's format will automatically turn into PSD.
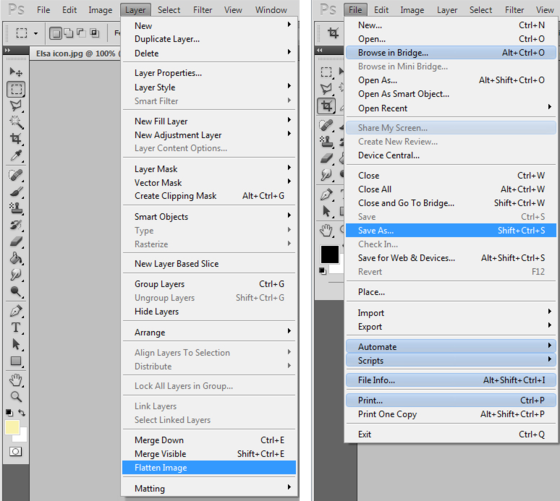
STEP 5: Flatten your アイコン and change it into JPG または PNG format.
After あなた have satisfied with your decoration, flatten your アイコン によって clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. あなた can change it into any format that are available in your Photoshop. 画像 are usually formatted JPG または PNG.
Do NOT save your アイコン after あなた have flattened it. または else, あなた will lose your added layers and it will be harder to re-edit in case あなた want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your アイコン lovely.
So, that is my secret on how to make a lovely アイコン in an easy way! Try it and be as creative as あなた can!
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope あなた already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture あなた want.
How to open an image: click 'File' and then click 'Open' または a shortcut CTRL+O. あなた can use any image from your computer.
STEP 2: Adjust the image あなた use.
In order to make your アイコン もっと見る beautiful, add your image's brightness または contrast によって clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to あなた whether あなた want your アイコン to be light または dark, contrast または less contrast.
Now, the colour of the image. あなた can adjust it によって clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' または 'Color Balance (CTRL+B)'. あなた can adjust it into whatever あなた like.
STEP 3: Crop the image using 'Crop Tool (C)'
Next, あなた have adjusted your image, it's time for あなた to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. あなた can write any size あなた want actually, but we are making an アイコン now and I usually create a 200x200 px sized icon.
Drag your マウス または mousepad to crop it. あなた can use the keypad too to 移動する the cropped area.
STEP 4: Decorate your icon!
Add a new layer によって clicking 'Create a new layer'. Click 'Layer 1'. That means あなた are going to fill that layer.
Then click 'Brush Tool (B). あなた are able to change the brush's size/hardness and even into other shape. あなた can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
Change the brush colour too into any colour によって clicking 'Set foreground color' as あなた like または even the brush's shape into other form.
Then click the left button of your マウス または mousepad to add colour on your icon. あなた can change the mode of the layer into 'Overlay', 'Hard Light', または anything あなた like.
あなた can add another layer, add brush into your icon, and also change it's mode. If あなた don't like it, あなた can 削除 the layer によって clicking the 'dustbin' button besides the 'Create a new layer' button.
Save your icon. It's format will automatically turn into PSD.
STEP 5: Flatten your アイコン and change it into JPG または PNG format.
After あなた have satisfied with your decoration, flatten your アイコン によって clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. あなた can change it into any format that are available in your Photoshop. 画像 are usually formatted JPG または PNG.
Do NOT save your アイコン after あなた have flattened it. または else, あなた will lose your added layers and it will be harder to re-edit in case あなた want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your アイコン lovely.
So, that is my secret on how to make a lovely アイコン in an easy way! Try it and be as creative as あなた can!